
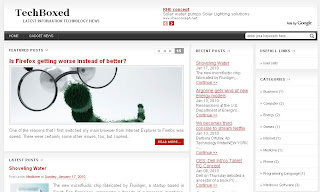
This is a beautiful 3 Columns Template that was brought to blogger by: www.freebloggertemplate.info.
It has a professional clean and sleek design layout, with a fast loading time.
Features:
- 3 Columns
- Footer Section with 3 columns
- Search Bar
- Adapted from Wordpress
- Featured Posts
- Slide Show
- Automatic Read More
- Nice Subscription Section
- Automatic Image Thumbnail
- Social Bookmarking Buttons
INSTALLATION GUIDELINES
- Customize the Top Navigation Menu
<li class='first current_page_item'><a href='/'>Home</a></li>
<li class='page_item page-item-2'><a href='#' title='About'>About</a></li>
<li class='page_item page-item-12'><a href='#' title='Contact'>Contact</a></li>
<li class='page_item page-item-13'><a href='#' title='Advertise'>Advertise</a></li>
<li class='page_item page-item-14'><a href='#' title='themes'>themes</a></li>
- Customize the Slide Feature Section
To do that, please go to the Layout / Page Elements section of your Template and click "Add a Gadget" (as shown in the image), then select "HTML/Java Script Add" and paste the code below.
<!-- featured section -->
<div class="box"><div class="box_outer"><div class="box_inner"><div class="box_bottom_right"><div class="box_bottom_left">
<div class="box_content">
<h5>Featured Posts</h5>
<div id="carousel_control">
<div id="play_btn" class="control_btn"><img alt="Play" width="8" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKuEt5tro-ZB_GhWsKTNI5Ik6Yv4j01igq5yV3BPPclxpcP2K7h5qc0de02HIDhlag2oOynrgyv9Dvblm0Yo4b4O5RnsSi0BTPylxiTZXNaWGPVf1i8hRu2inE2z9mhX9l7ZrbMhVNyrMu/s1600/play.png" height="7"/></div>
<div id="pause_btn" class="control_btn"><img alt="Pause" width="8" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibCX_o9P6nKZS8iKAe0hFqch2dWiUxXoN3oM8TOqt0r7TbR0dJ4F_e48NCmd6ZvG_MlXDYMeSKwH9bycJf4oBpvXcbNeGx8x2YOhcOeXlBUrluOKOZfv7gc8c0lueKy8tT4A9_HRQPjCWr/s1600/pause.png" height="7"/></div>
<div id="prev_btn" class="control_btn"><img alt="Previous" width="8" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4YwAuKZl5JvNNOq6o6uDchlhKxxoYcVLntZsP0CRk3abtBYCZaf8syZ0RQOmrG_uRan5j67jKc8ovuwbGcWUoAxHmvWgl0msyzK4HB6ALkR8htMwL6FvfAYuG04q55EV6C2eptDFcaqp2/s1600/prev.png" height="7"/></div>
<div id="next_btn" class="control_btn"><img alt="Next" width="8" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4W-T9Q9jHZCr-PN6vMs6mptd3bH8NYHdxffffegCr7oNd2C_-wMWpkg2xzz6BXlJyW9oHLLnkLkEEMPcCJpw4y6Xtz4GNb9weCexMK-_kHVasnzcuug3yJgWJcfzI0PAijAImftBHS23i/s1600/next.png" height="7"/></div>
<div id="featured_number"/></div>
</div>
<ul id="featured_posts" class="jcarousel-skin-tango">
<li>
<div id="featured_1" class="featured_item">
<h4><a href="POST URL HERE1" title="POST TITLE HERE1">POST TITLE HERE1</a></h4>
<div class="featured_image">
<img alt="POST TITLE HERE1" width="535" src="IMAGE URL HERE1" height="175"/>
</div>
<div class="featured_desc">POST SUMMARY HERE1</div>
<div class="featured_more"><a href="POST URL HERE1" title="POST TITLE HERE1">Read More...</a></div>
</div>
</li>
<li>
<div id="featured_2" class="featured_item">
<h4><a href="POST URL HERE2" title="POST TITLE HERE2">POST TITLE HERE2</a></h4>
<div class="featured_image">
<img alt="POST TITLE HERE2" width="535" src="IMAGE URL HERE2" height="175"/>
</div>
<div class="featured_desc">POST SUMMARY HERE2</div>
<div class="featured_more"><a href="POST URL HERE2" title="POST TITLE HERE2">Read More...</a></div>
</div>
</li>
<li>
<div id="featured_3" class="featured_item">
<h4><a href="POST URL HERE3" title="POST TITLE HERE3">POST TITLE HERE3</a></h4>
<div class="featured_image">
<img alt="POST TITLE HERE3" width="535" src="IMAGE URL HERE3" height="175"/>
</div>
<div class="featured_desc">POST SUMMARY HERE3</div>
<div class="featured_more"><a href="POST URL HERE3" title="POST TITLE HERE3">Read More...</a></div>
</div>
</li>
<li>
<div id="featured_4" class="featured_item">
<h4><a href="POST URL HERE4" title="POST TITLE HERE4">POST TITLE HERE4</a></h4>
<div class="featured_image">
<img alt="POST TITLE HERE4" width="535" src="IMAGE URL HERE4" height="175"/>
</div>
<div class="featured_desc">POST SUMMARY HERE4</div>
<div class="featured_more"><a href="POST URL HERE4" title="POST TITLE HERE4">Read More...</a></div>
</div>
</li>
<li>
<div id="featured_5" class="featured_item">
<h4><a href="POST URL HERE5" title="POST TITLE HERE5">POST TITLE HERE5</a></h4>
<div class="featured_image">
<img alt="POST TITLE HERE5" width="535" src="IMAGE URL HERE5" height="175"/>
</div>
<div class="featured_desc">POST SUMMARY HERE5</div>
<div class="featured_more"><a href="POST URL HERE5" title="POST TITLE HERE5">Read More...</a></div>
</div>
</li>
</ul>
</div></div></div></div></div>
<!-- end featured section --></div>
Replace POST URL HERE, POST TITLE HERE, IMAGE URL HERE, POST SUMMARY HERE according to your personal needs.
- Customize the Subscribe section in the footer section( as shown in the image below).
Click "Add a Gadget", then choose "HTML/Java Script Add" and paste the code below:
<div class="subscribe_content">
<div class="subscribe_item">
<div class="subscribe_img"><img alt="Subscribe to RSS Feed" width="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYQTyL6O28KMZoGaHxtEK1AADHD7BiXoN23cpzZF7PFQpahcBcNSo_X1k0t2_1rY1aTT9evGez3xbaguAQ7xwD37Dg77b9uhpu4oS5rH1PGjapLZmjZXjb9EfrLb_ulMF19S7Ci3t9NLIT/s1600/ico-rss.jpg" height="32"/></div>
<div class="subscribe_desc">
<a href="FEED SUBSCRIBE URL">Subscribe to RSS Feed</a>
Receive feed updates via your feed reader
</div>
</div>
<div class="subscribe_item">
<div class="subscribe_img"><img alt="Email Subscription" width="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMEWR0XMTckQ_Acfe3WZyacdvpNn2dLGfjYpS5OTivkF1k9J11VTplNUjXuNshvjOBhB3Mh2gXp5pmy9EXoTutEYRE5vqgW_ae_VMcf2cHkfXIfw5wdITT6j18LrUbhSS09JzsrH2kyxiZ/s1600/ico-subscribe.jpg" height="32"/></div>
<div class="subscribe_desc">
<a href="EMAIL SUBSCRIBE URL">Email Subscription</a>
Receive feed updates via email
</div>
</div>
<h4>Be My Friend?</h4>
<div class="network_list">
<ul>
<li class="first"><a href="YOUR DIGG URL">Digg</a></li>
<li class="second"><a href="YOUR TWITTER URL">Twitter</a></li>
<li class="third"><a href="YOUR FACEBOOK URL">Facebook</a></li>
<li class="fourth"><a href="YOUR LINKADIN URL">LinkedIn</a></li>
<li class="fifth"><a href="YOUR STUMBLEUPON URL">StumbleUpon</a></li>
<li class="sixth"><a href="YOUR YOUTUBE URL">YouTube</a></li>
<li class="seventh"><a href="YOUR MYSPACE URL">MySpace</a></li>
<li class="eigth"><a href="YOUR GOOGLE VIDEO URL">Google Video</a></li>
</ul>
</div>
</div>
Be careful to change the blod code with your personal URLs.





